ブログの記事をSNSシェアしたいと思った事有りますか?
私の環境は、WORDPRESSでテーマはSWELL、プラグインはSEO SIMPLE PACKを使っています。
ここではFACEBOOK(個人ページ)にブログに投稿した記事を画像付きでシェアする方法について話をしたいと思います。
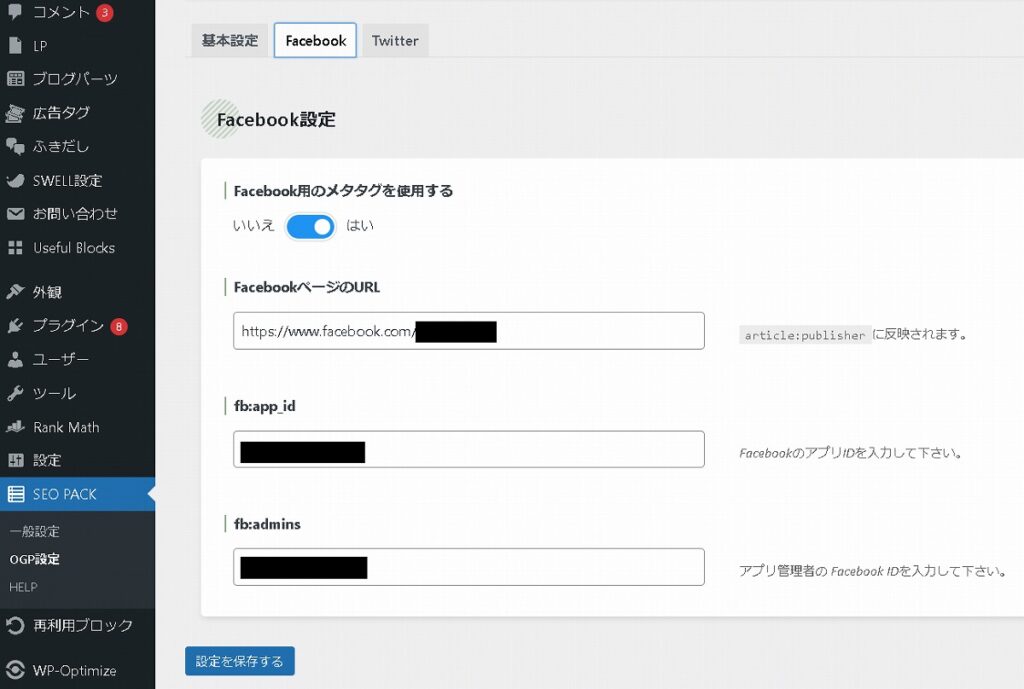
SEO PACK OGP設定
WORDPRESSのダッシュボードからSEO PACK→OGP設定→Facebookとしてください。

FacebookページのURL
ご自身のFacebook(個人ページ)のURLを入力してください。
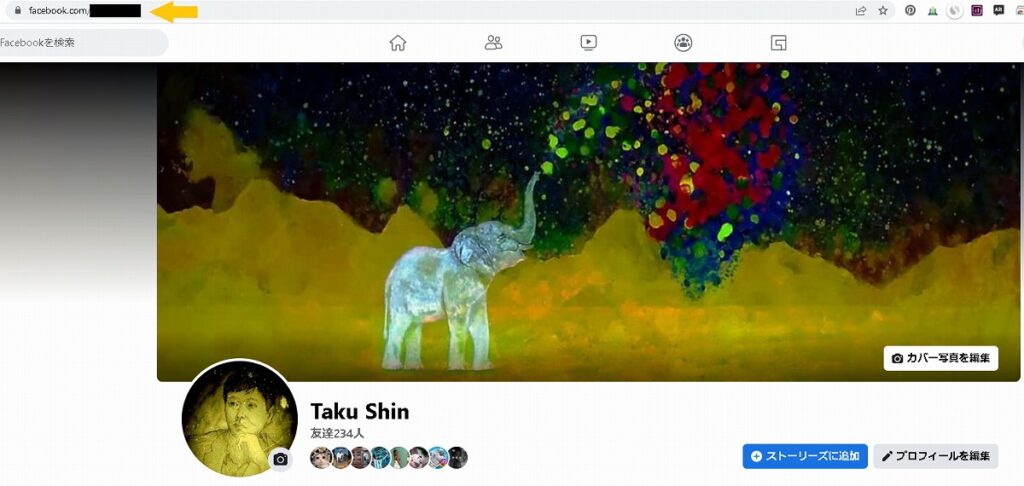
ご自身のFacebookのプロフィール画面に表示されているURLです。

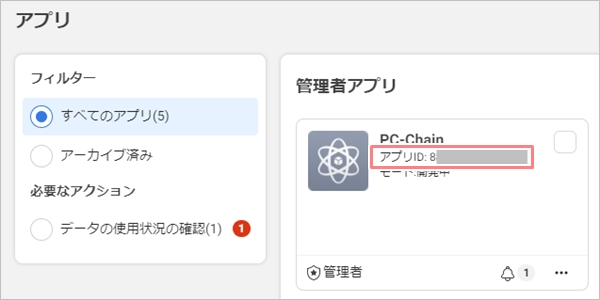
FacebookのアプリIDの入力
FacebookのアプリIDを取得する必要があります。
まだの方は、取得しましょう。
後で説明が有ります。
Facebook IDの入力
ご自身のFacebook IDを入力してください。
私の場合は、以下の方法で確認しています。
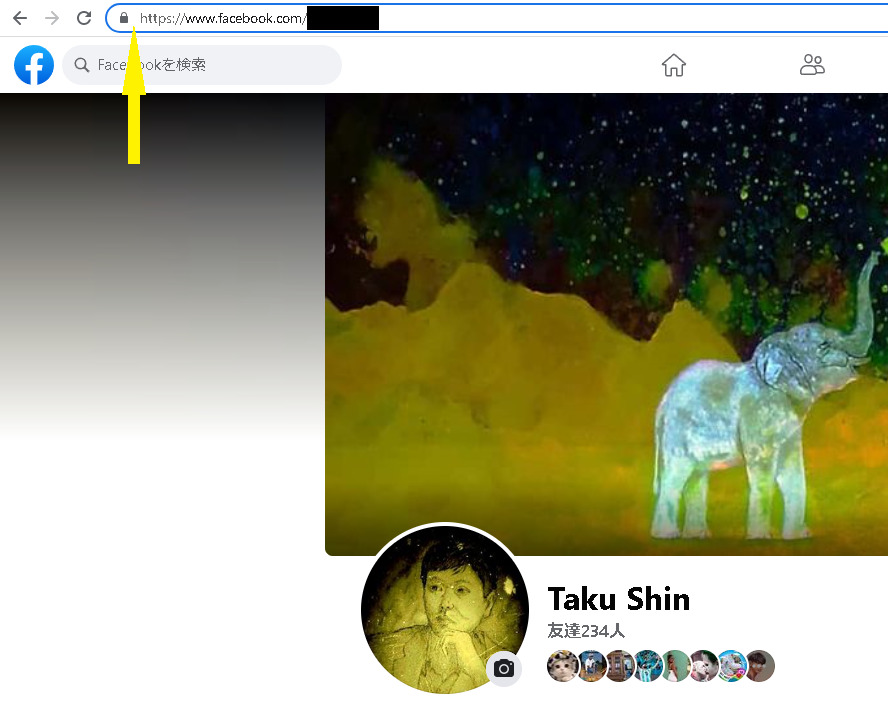
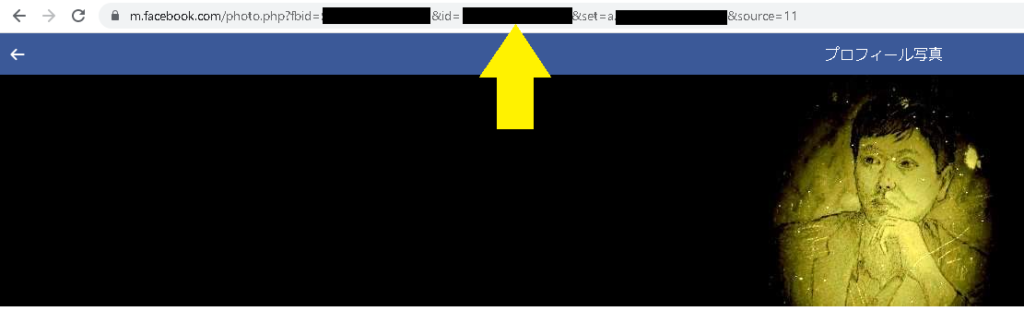
プロフィール画面を出した時は、Facebook.co/※※※と表示されているので、鍵マークとhttpsのhの間のところにカーソルを持っていきクリックすると、https:www.facebook.com/※※※の表示になります。

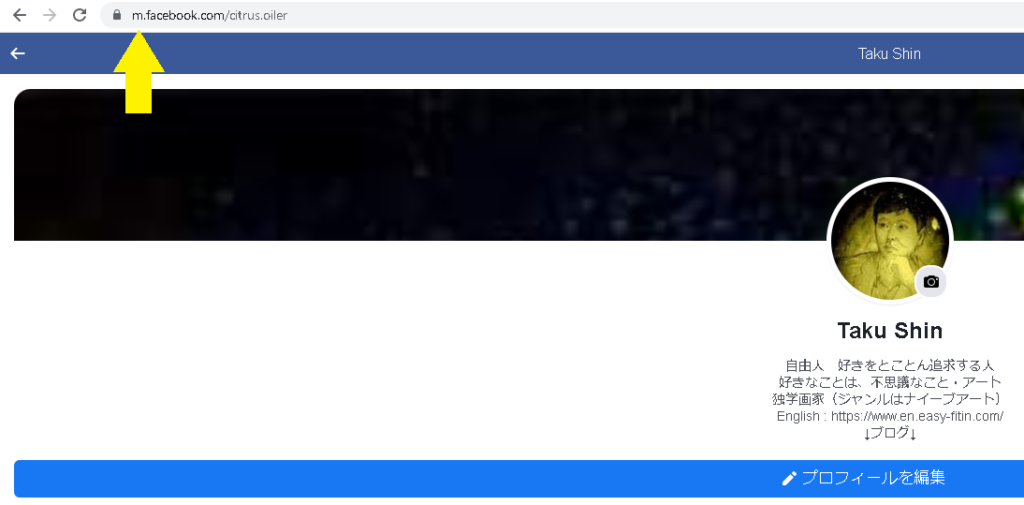
次に、wwwのところをmに置き換えてリターンを押してください。
これにより画面が変わります。

プロフィール写真をクリックしてください。
IDが表示されます。

id=※※※※※※※※※※※※※※※とかかれている15桁の数字です。
Facebook アプリIDの取得
アプリIDに関しては、私の場合は、検索するとまとめてあるサイトが有るので参考にしました。

ブログを始めたばかりの方は、プライベートポリシーのページを設けていないかもしれませんが、アプリIDを設定するときにそのURLを入力を求められるので、まだの場合は、プライベートポリシーのページを設けましょう。
これも検索するとまとめたサイトがみつかります。

OGP画像の設定
シェアをする記事にOGP画像を設定してください。
記事下のSEO SIMPLE PACK 設定の、”このページのog:image”で画像を選択をしてください。
選択をした画像が表示されます。

私は、一番最初に画像を選択をして、シェアをしたときに、画像が表示されなかったです。
原因は、画像の解像度の問題でした。
Facebookでは、OGP画像の推奨があり、1200Ⅹ630なのですが、私の場合、高さに関してもっと大きなものを選択していました。
デバッカー用のサイトもあり試してみましたが、最終的には、解像度を変更したら画像が見えるようになりました。
https://developers.facebook.com/tools/debug
解像度に関しては注意を要します。
シェアボタンの設置
SWELLの場合、簡単にシェアボタンが設置できます。
難しいことはないので、すぐに設置できると思います。

まとめ
すべて設置できたら、記事をシェアしてみましょう。
本人の記事を本人のFacebookにシェアすることになります。
”フェースブックでシェア”のfマークのボタンを押すと、シェア用のWINDOWが表示されます。

”何か書く”のところにコメントを入れることが出来るので、簡単な説明を入れて、Facebookに投稿を押します。
Facebookでシェアがされたか確認しましょう。
以上、Facebookへのシェアの仕方についてでした。
何も知らない状態から、いろいろと調べながら、設定するときに、ちょっとしたことなのですが、私の場合はつまづきました。
私の場合ですが、
- Facebook IDの表示の仕方がわからなかった。
- アプリIDの設定時にプライベートポリシーのページが必要とわかり、設置をした。
- OGPイメージ解像度によっては表示しないことが有る。
でした。
検索すると情報サイトは有るのですが、求めている情報をピンポイントで把握するために、複数にわたってのサイトの横断となり、時間を要しました。
私に限らず、WORDPRESSで、テーマSWELLで、プラグインSEO SIMPLE PACK使っている方はいると思います。
実体験をもとに、初めて設定するかたにとって、躓きやすいところを含めてまとめることができました。
最後まで、読んでいただきありがとうございます。
参考になればうれしいです。





